Labels
- Induction (8)
- Unit 1 C1 (1)
- Unit 1 C2 (7)
- Unit 1 C3 (6)
- Unit 2 C1 (1)
- Unit 2 C2 (2)
- Unit 2 C3 (2)
- Unit 2 C4 (3)
- Unit 2 C5 (3)
- Unit 29 C1 (1)
- Unit 29 C2 (2)
- Unit 29 C3 (12)
- Unit 29 C4 (4)
- Unit 3 C1 (1)
- Unit 3 C2 (7)
- Unit 3 C3 (4)
- Unit 30 C1 (1)
- Unit 30 C2 (6)
- Unit 30 C3 (12)
- Unit 30 C4 (2)
- UNIT 32 C1 (1)
- UNIT 32 C1+C2 (2)
- UNIT 32 C3 (9)
- Unit 54 C1 (1)
- Unit 54 C2 (5)
- Unit 54 C3 (4)
- Unit 54 C4 (4)
Wednesday, 19 December 2012
Monday, 12 November 2012
Sunday, 11 November 2012
Planning storyboards
These are the storyboards that I will use to make my music video some of these will be repeated. Although some of them I will use the shot but from a different angle which I will do anyway depending on how they look while in the editing process.
Casting decisions
For my music video I have chosen to remake Adele's 'I'll be waiting' and will be making the video with a band playing in them so will need 4 people as well as me to film the performance.
Camera Man-Joshua Churchill Keyboard player-Kris Bean
Singer/Artist-Megan Churchill Drummer-Ben Wakley
I have chose these people because they are either friends or family and therefore I find trustworthy. My sister shall sing because she is a very good Adele singe and therefore will make it possible to synch the lips and voice together easier as well as making it realistic with female song and artist/actor.
Camera Man-Joshua Churchill Keyboard player-Kris Bean
Singer/Artist-Megan Churchill Drummer-Ben Wakley
I have chose these people because they are either friends or family and therefore I find trustworthy. My sister shall sing because she is a very good Adele singe and therefore will make it possible to synch the lips and voice together easier as well as making it realistic with female song and artist/actor.
Monday, 18 June 2012
Monday, 11 June 2012
Friday, 1 June 2012
Monday, 14 May 2012
Final Logos
These are my final logos to this section and as you can see they all link together are easy to see and can also be changed to all sizes needed for notice boards or to letter head. This logo was at first design a speaker with a colour overlay to make it fit in with the colour scheme. However, this was change in response to the speaker becoming to boring as a square block, this was then changed to incorperate a more classic style of music as shown by the jonty angle of the trilby hat, hanging off the microphone like a hat stand. If i was to put this up on a letterhead i would use the format of .PNG because it doesn't lose any quality at any size and so the clarity of the image would be easily reconisable to those who are far away. If it was to go on a website I would save this as a .JPG because it is the smallest and easiest file to upload to the internet. If the logo was to be on a newspaper then i would save this as a .CGM as it can be opened and is the International Standard. If it was to be on a piece of merchandise i would save it as a .PDF because it is easily sent over the computer or email and also doesn't need a specific program to run it.
as seen some of them have easily noticable drop shadows and effects while others are more subtile to this degree. The green colour overlay was to make it have a more friendly and colourful feel to it. My research and feedback made me relise that the original colour and look of the shredder was dull,boring and a turn off to some people. to change this I added a colour overlay which was placed behind the guitar and shredded drums in the shredder. this i was told made a very welcoming atmosphere and the guitar and drums where made to stick out more drawing our attention to the word shred written on the guitar and the shredder.
.EPS/Vector file for use on billboards because if the logo was blown up this large as a .JPG then the image would become pixelated and the image would lose its clarity. If i was to put this up on a letterhead i would use the format of .PNG because it doesn't lose any quality at any size and so the clarity of the image would be easily reconisable to those who are far away. If it was to go on a website I would save this as a .JPG because it is the smallest and easiest file to upload to the internet. If the logo was to be on a newspaper then i would save this as a .CGM as it can be opened and is the International Standard. If it was to be on a piece of merchandise i would save it as a .PDF because it is easily sent over the computer or email and also doesn't need a specific program to run it.
This Lock logo is easily the most eye catching because mainly of its colour and the odd shaped used in its construction. I saved all of these in as a JPG. because the colours are very simple so having a limited colour palette doesnt matter and the pixelation is controlled under a stupidly oversized logo which wont be needed in the brief. This logo was the hardest to make because it had to link to the other two logos and i made an extra addition to make it link in more then one way. So I linked the colours and the use of an image by use of the key.
If i was to put this up on a letterhead i would use the format of .PNG because it doesn't lose any quality at any size and so the clarity of the image would be easily reconisable to those who are far away. If it was to go on a website I would save this as a .JPG because it is the smallest and easiest file to upload to the internet. If the logo was to be on a newspaper then i would save this as a .CGM as it can be opened and is the International Standard. If it was to be on a piece of merchandise i would save it as a .PDF because it is easily sent over the computer or email and also doesn't need a specific program to run it.
Peer feedback
This feedback wasn't very helpful although it was really simple and i found out that the entire text was just saying put text to identify the channel logo and the channel although it warns of using too many technical colour schemes and overlays that it looks unreal or silly.
This feedback although more in depth is very negative compared to others where they say good AND bad things about these logo designs and they had some helpful hints when i was still creating the logos because it told me to think of a place to put the text in the logo and the colour scheme.
After all these changes were made i was given this feed back which was more positive and had all valid points some of which i didn't reconise before this so i acted upon this changing them accordingly to fit the correct look and the design brief also.
Wednesday, 9 May 2012
Personal feedback
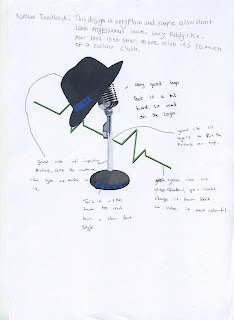
I will change and have changed the logos accordingly for instance i was told that it was hard to read the logos text or written words so changed the fonts and the colours to make them more visable and if needed changed the entire logo such as the pulse logo changed from a speaker to a microphone with a trilby hat hanging off of it these are all in a cartoon theme done by painting the similar or same colour as the one underneath and sharp crisp edges between colours and makes a more easy shape reconisable.
When I completed all these changes I asked for some peer feedback and the responses were very helpful because they had mentioned how the logos now were more easily reconisable at a distance or if very small this was one of the looks i was going for and so this change was correct although other changes were less successful because the colours I was told linked very well but were quite boring once linked together on the same layer because certain content was hard to see this was adjusted and the second feedback was much more better.
When I completed all these changes I asked for some peer feedback and the responses were very helpful because they had mentioned how the logos now were more easily reconisable at a distance or if very small this was one of the looks i was going for and so this change was correct although other changes were less successful because the colours I was told linked very well but were quite boring once linked together on the same layer because certain content was hard to see this was adjusted and the second feedback was much more better.
Screen captures of logos
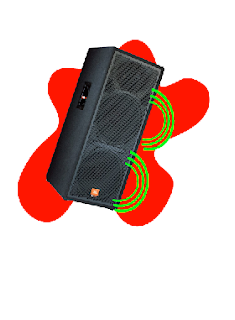
I started by adding colour in blobs to the speaker with use of the brush tool this gave me colours where i wanted but not the perfect shape that i wanted so i erased the images to make them a simple shape of the discs i wanted.
This was the first action that i created by adding a colour overlay and placing it over the speaker i did this by making a define custom shape of this and placing this over the speaker to create a shape of the same dimensions but with the colour of the final piece and then using the opacity tool made the speakers colour see through but still half opacity while I moved the image behind the colour overlay so the detail was visable behind the colour
This was the first 2 movements or changes that i made as i moved the pulse line up and changed the colours to something more appealing to an audience and was told that although this was a improvment it still was lacking that wow factor that the audience thought was possiable.
This was my original logo idea however i was told that this was to boring and not clear to which radio station it belonged to so I then started to play with the colours and the location of the additions. The sound waves I have placed next to the speakers was painted and then cut into a new layer I then linked it into the same layer so that I could move them all at once.
So with this i changed colours still and then started to create variations upon this until I watched some of the music videos i thought would be played on this radio station. And saw a theme or routine in almost all the videos.
This was the base of the logo and would only change slightly and this was taken from a camera that i went and took from the a music room in sutton. I however had to erase the background so i lowered the tolerance of the magic wand tool and clicked on the background and it selected anything that wasnt the image and then i could erase the background.
To make the coloured background i changed the selected colour of a custom shape and then placed it behind the speaker I enlarged the image to make the custom shape disappear halfway behind the speaker this makes the image seem more interesting.
I thought that the speaker needed to see as if it was playing music so i added 3 sound waves to make it seem as though it was playing music.
I thought that the speaker needed to see as if it was playing music so i added 3 sound waves to make it seem as though it was playing music.
This is the logos last form and is as seen is quite eye catching. and this was done by adding two made sound waves added and clipped them together to the logo to make all the colours seem different and the image seem more interesting.
I then acted on this making an entirely different logo starting with two pictures of a trilby hat and a old block microphone these always seemed to come up in the videos that i had seen. This suggested either a dance or a more classical theme on this channel.
Then i noticed that the stand for the microphone although all was pixelated was to short and so used the cut and layer copy tools to make it longer by first cutting off the base of the microphone stand and then cut a section of stand off with the magnetic lasso tool. then by layer copying this i made 3 more sections
that then i placed in position and then linked them all together as one entire piece to use. And then reattached the base of it.
Then i was told good and bad parts of this logo and acted on this by adding the heartbeat pulse line and started experimenting with multiple colour ideas starting with blue then finishing by mixing green and the same shape slightly off scu with the other in black
I then started to think and rethink about the placement of the objects such as the hat and the pulse line the pulse line i started by putting at an angle crossing through the hat and microphone to make it seem more complicated. and therefore appeal to more people by making it more eye catching.
Then i was warned that the microphone was to easily reconised that it was to pixelated which i consided and then stared to find a way of making it more eye catching without it becoming pixelated i initially started to do this through the use of opacity as shown below but relized this didnt work if it was already pixelated.
Abandoned idea!!! where created a custom shape with the pen tool and created an overlay. This was then going to become a overlay to change the colour of the microphone to get rid of some of the pixelation however when i was putting the overlay on it the pixelation was still there this was because the magnetic lasso didnt create a smooth edge but followed the pixels around the shape. So I removed this and redesigned the solution as described below.
Then i noticed that i could smudge the edges with the smudge tool and tried this but still had a slight pixelated feel to it and it needed to be more easily contrastable to work so i used the eyedropper tool to get an exact colour and then started to paint over it until the colour mismatched the background and then did this again and again until it was entirely covered like this.
This was the finished effect on the microhones head the above screen capture was the smudged version of the stand area in the middle.
I was then told again that the microhone looked great but now the hat in comparison was to noticably different and to do the same effect to this also. by first eyedropping the colour then brush tooling the area with that colour.
this was the original finished result for this work on the pulse logo.
I then started to work on the shredder logo and started by using a pictures that was what first came into my head on designing it which was unsuprisingly a shredder but one that i had cut the front off by using the lasso tool and changing the opacity.
the effect i wanted was to see the edges on the back of the shredder so to compensate for not being able to see this i added in 3 lines that when combined looked like the 3d box inside so i then set to work on the instruments.
I started with a guitar using a blue background to see where the cuts in the picture were and this made it easier to cut and remove in relativly less time then it would take to find all the different pieces and put them together seperatly once all were cut and on different layers i moved them into position and then linked all the layers to move them all as a single piece of layer.
I also cut the guitar head to stick out of the top of the shredder this made the logo more intresting then the original design.
I then moved sections individually to make it seem as though it was moving through the shredder without any animation by moving them as if they have fallen from the blades.
The base of the shredder then looked boring and also bland so i started to move drums and cut them up in the same way i did with the guitar by lasso ing the section and creating a layer via cut to make lots of new layers then the drum could be moved individually and placed exactly where i wanted them at the base of the shredder. I noticed that the pieces where placed some were to large so i used the eraser tool to remove these areas.
This was the first peer feedback which i got given although i didnt totally agree with it I had some agreements such as the shredder logo looking bland and boring with no colours although they werent completely finished when this was done so the writting and the colours were all made to match so if one didnt have a link it had a backup like link.
same but so you can see the pulse logo top right
Finished lock logo
The lock logo was made to seem like you had a important access or VIP to an area this was done by the clever shapes and the golden key through the lock.
I initally moved the key key from here to where only half of it was seen as though it was inside the lock but was told this would look shoddy and boring.
I added effects such as drop shadow and inner glow to create the feeling as though it was moulded with the name inside the lock metal. and using this did the same for all logos as seen below.
Lock logo text imbedded into the entire base of the microphone.
General view.
General view
General view of all the logo linked and next to each other to make it easier to identify the logos link.
Logos link easily linked look
Subscribe to:
Comments (Atom)